The basics:
This site queries NASA's public Mars Rover Photos API, extracts data from the resulting JSON, and presents
it in list-form for easy navigation and viewing.


Responsibilities and tools
- Frontend - HTML, CSS, JS, AJAX
- Backend - PHP
- Visual development - Inkscape, Photoshop
- Basic sysadmin - LAMP server on Digital Ocean
api calls
There are two key API calls to NASA's servers that need to be actioned.
The mission manifest is fetched on page load, and this provides the start date of the rover's mission as well as the most recent database update date.
This gives our date picker the correct bounds. The photo list is fetched when the user interacts with the form date-form.
Script fetchManager.js uses AJAX to query a PHP interface sitting in frontend ("frontController.php").
This interface filters queries by type ("manifest" or "photos") and then includes the nececessary file in backend ("getManifest.php" or "getPhotolist.php").
Queries to "frontController.php" of type "photos" require a second query ("date").
Both "getManifest.php" and "getPhotolist.php" simply call echo file_get_contents(), using the necessary URL for the NASA API call and appending my API key from Apache's env vars. "getPhotoList.php" also appends the user's specified date to the URL query.
Note that the above probably isn't entirely best practice, and I am seeking advice and further info on how to ensure my PHP is secure and robust.
frontend data management
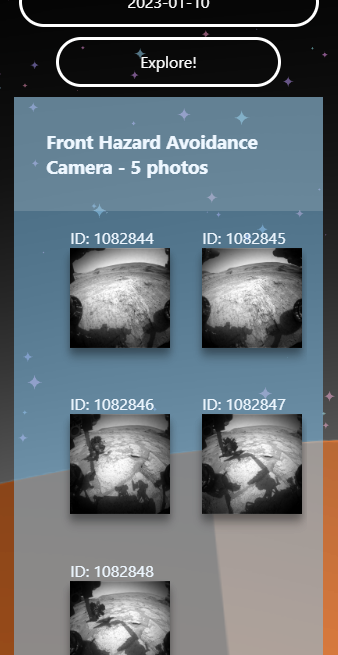
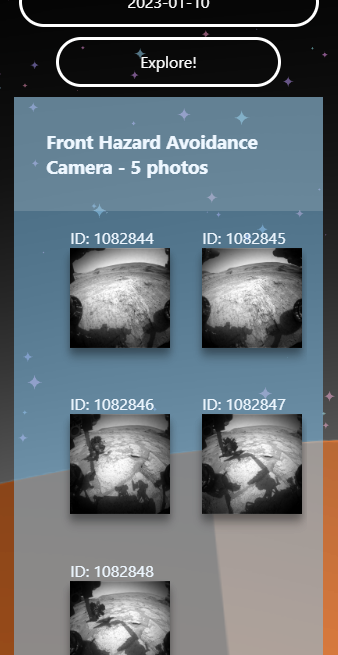
When the API call for fetching photos is resolved, "fetchManager.js" processes the data for display.
This includes pulling the relevant data for each photo entry from the resulting JSON (img URL, photo ID, camera name).
This data is sorted into a photosObjFull object which contains nested keys for each camera type. Photos are sorted by camera type, so that they can be displayed on the page under the correct headings.
HTML is then generated and rendered for the user. Users are notified if a date has no photos recorded for it (try 1st March 2023).
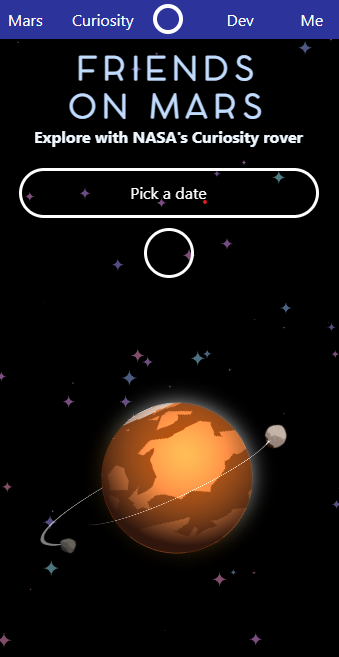
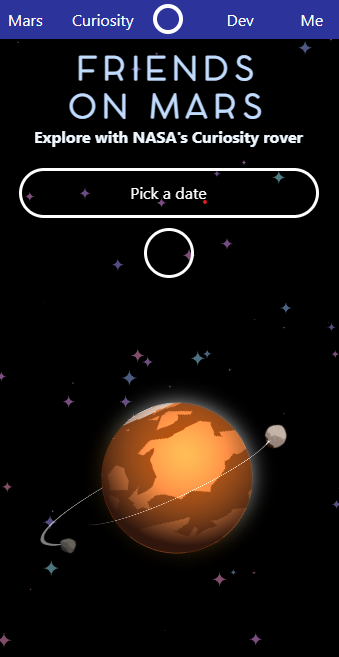
frontend design implementation
The background planet system is constructed through rotating divs and imgs in 3D.
The moons are divs attached to an inclined div plane. The moons themselves are animated to be rotated using the inverse of the rotations applied to the rest of the system - this keeps them facing the camera at all times.
The background planet's 'spin' is created using a scrolling background image within a circular div. The starfield is a simple HTML5 canvas. The number of stars generated scales with the size of the viewport.
frontend design considerations
Target audience is children. Key considerations include visual appeal (rounded shapes, a variety of colours, and big buttons), responsiveness, and accessibility.
major todos before full release:
- Mobile performance (background animation, try shifting all to Canvas)
- Modal image previews
More detail:
For source code
see the Github repository for this project.








Web development is a fascinating process!
The combination of technical problem solving, watching complex interactive systems at work, and providing real-world experiences to users is incredibly fulfilling.
I'm looking for a Junior Frontend Developer role.
I've been messing with computers my entire life. From tinkering with Half Life 2 mods as a teenager to diving into game design and development at University, I've tried it all.
For the past few years I've been managing the systems, services, and technology for a public library Makerspace. My life with tech has been one of self-teaching, finding the solutions that help me to meet my goals, and fixing things.
Now I'm back behind the keyboard, wearing out my angle brackets and curly braces as I work towards entering the industry as a Frontend developer.